Final Project
Pada tugas final project kali ini saya merujuk kepada paper yang berjudul "APLIKASI TOKO ONLINE (E-COMMERCE) BERBASIS PHP
DAN MYSQL" yang ditulis oleh saudara Imam Rivai.
Berdasarkan referensi tersebut maka didapatkan,
- Deskripsi studi kasus pemrograman web
Berawal dari sebuah perusahaan yakni, CV Arbain Jaya Mandiri Group yang sedang mengalami masalah dalam bidang pemasaran. Perusahaan tersebut sebenarnya telah memiliki website tetapi bukan untuk memasarkan produknya melainkan hanya berisi company profile saja. Oleh karena itu, pemasaran produk perusahaan tersebut masih tergolong kurang luas dalam hal wilayah yang di cangkup, hal ini merupakan salah satu penyebab pendapatan yang di peroleh perusahaan tersebut kurang maksimal. Aplikasi toko online (e-commerce) adalah solusi dari permasalahan tersebut, aplikasi ini menggunakan bahasa pemrograman PHP dan database MySQL.
- Rancangan umum arsitektur atau fitur yang ada dalam aplikasi
Aplikasi ini akan dibuat dengan metode waterfall. Berikut merupakan rancangan dari sistem toko online(e-commerce)
- Use case diagram
- Admin
- User

- Desain databasenya
- CDM

- PDM
- Desain front end (individu)
- Action yang akan mengandle logika back end (individu)
- signup/login
- Menambahkan produk ke keranjang belanja
- Melakukan pembayaran
- Menambahkan produk ke etalase
- Mengedit produk
- Menghapus produk
- Mengatur stok produk
- Menambahkan kategori
- Melihat order
- Mengatur pengiriman
- Membuat laporan keuangan
Implementasi :
Pada kesempatan kali ini saya membuat website untuk menjual pakaian secara online. Saya membuat ini dengan menggunakan bahasa PHP Dan Database MySQL. Saya menggunakan Visual Studio Code dalam penulisan kode saya. Berikut ini merupakan hasil dari pekerjaan saya :
Repository : Github
Tampilan Sign Up :
Tampilan Login :
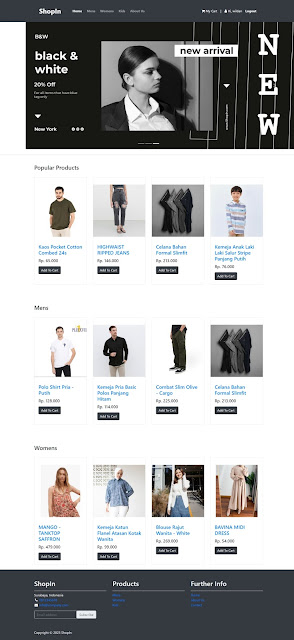
Tampilan Home :
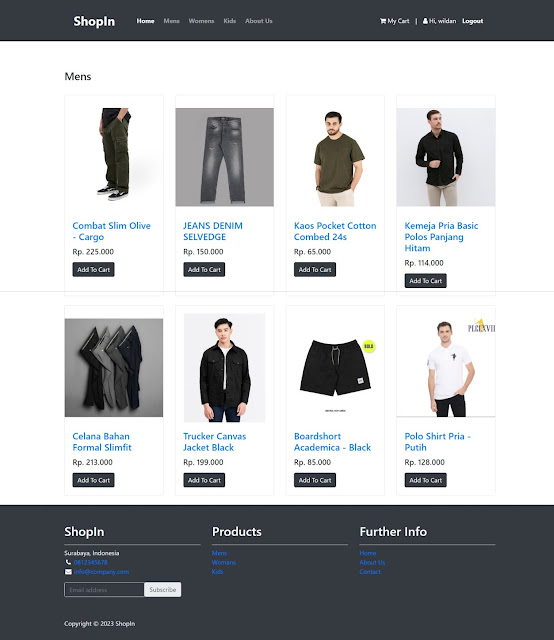
Tampilan Mens :
Tampilan Womens :
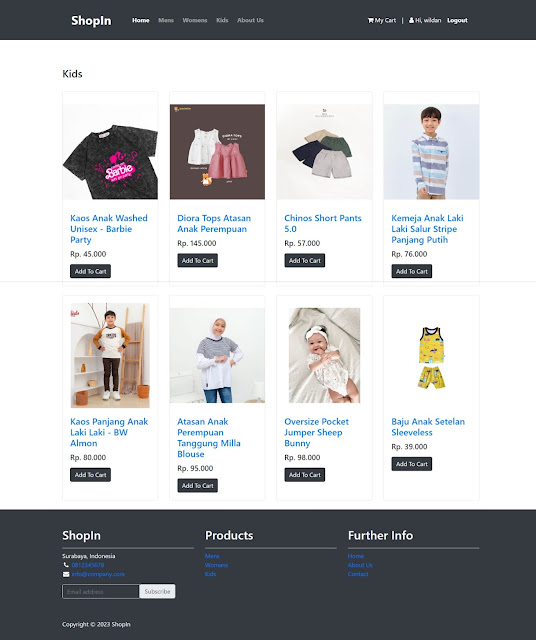
Tampilan Kids :
Tampilan About Us :
Tampilan Add to cart :
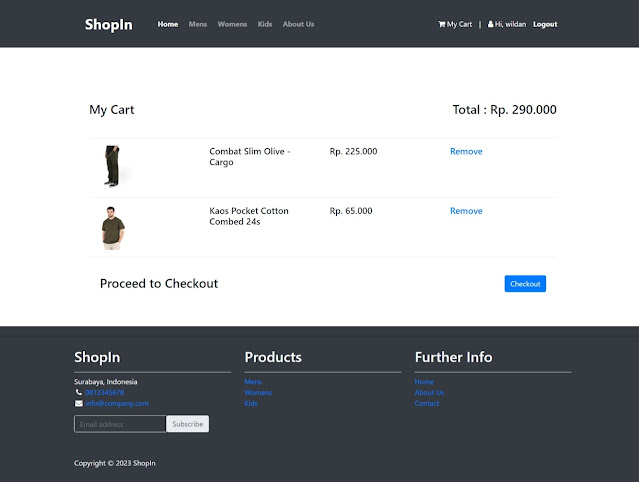
Tampilan Cart :
Tampilan Remove Product from Cart :
- Buat video presentasinya, upload di youtube, dan didokumentasikan di blog.











.png)


.png)
.png)
.png)
Komentar
Posting Komentar